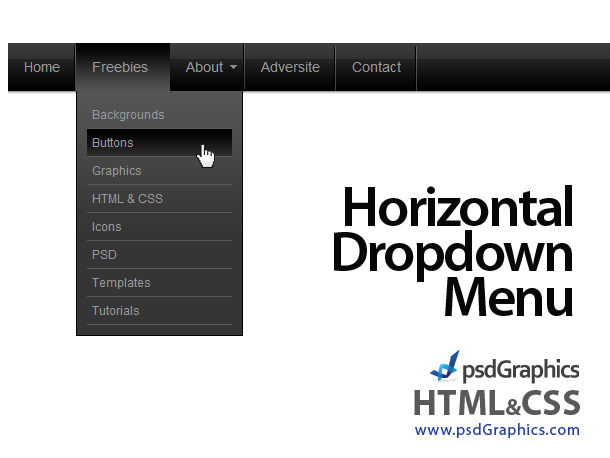
Cara Membuat Menu Horizontal Drop Down di Blog
Space Iklan Disini, silahkan Hubungi kami !
Membuat Menu Horizontal Drop Down di Blog, sebenarnya ini bukan cara sih, lebih cenderung jadi memasang, tapi yasudahlah intinya tetap sama yaitu membuat/ memasang menu navigasi di blog kita. sebenarnya apa sih fungsi kita memasang Menu Horizontal Drop Down di Blog itu. Banyak manfaat yang kita dapatkan dari memasang menu Tersebut.
- Pertama, Pasti akan membuat tampilan blog kita terlihat Lebih Profesional, walaupun blog kita masih baru atau masih dalam pencarian jati diri blog kita itu apa, untuk ingin info tentang bagaimana membuat tampilan blog lebih profesional silahkan baca di sini.
- kedua, Memudahkan para pengunjung untuk mencari artikel yang ada di blog kita, jadi pengunjung tidak perlu membuka halaman blog kita satu persatu, tinggal mencari menu dan sub menu lewat menu horizontal drop down tadi. atau juga sobat bisa pasang Navigasi halaman di Blog Sobat.
- Ketiga, Denger-denger sig Juga bisa buat blog kita jadi SEO loh sobat, kok bisa, selain tampilan kita profesional pasti akan lebih di sukai oleh Google, dan akan memudahkan pengunjung membuka artikel kita senhingga page view akan meningkat.
nah sekarang saatnya Bang Gopar memberikan tutorial tentang cara pembuatannya, bagi sobat yang berminat untuk memasang di blog sobat silahkan ikuti langkah-langkah berikut dengan seksama, tidak sulit kok.
Cara Memasang Menu Horizontal Drop Down
1. Login ke blogger dengan ID anda.2. Klik Tata Letak.
3. silahkan sobat tambahkan kode diwah ini ke Elemen di bawah header blog sobat.
<style>
/*------ CSS3 Drop Down Menu By RL (rinjanilovers.blogspot.com)---------*/
#rl-menu, #rl-menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#rl-menu {
width: 905px;
margin: 60px auto;
border: 1px solid #222;
background-color: #000;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777;
-webkit-box-shadow: 0 1px 1px #777;
box-shadow: 0 1px 1px #777;
}
#rl-menu:before,
#rl-menu:after {
content: "";
display: table;
}
#rl-menu:after {
clear: both;
}
#rl-menu {
zoom:1;
}
#rl-menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#rl-menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#rl-menu li:hover > a {
color: #fafafa;
}
*html #rl-menu li a:hover { /* IE6 only */
color: #fafafa;
}
#rl-menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#rl-menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#rl-menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#rl-menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#rl-menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#rl-menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#rl-menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#04acec, #0186ba);
background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background-image: -webkit-linear-gradient(#04acec, #0186ba);
background-image: -o-linear-gradient(#04acec, #0186ba);
background-image: -ms-linear-gradient(#04acec, #0186ba);
background-image: linear-gradient(#04acec, #0186ba);
}
#rl-menu ul li:first-child > a {
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#rl-menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#rl-menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#rl-menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#rl-menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#rl-menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
</style>
<ul id="rl-menu">
<li><a href="#">Home</a></li>
<li>
<a href="#">Categories</a>
<ul>
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>
<li><a href="#">Work</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
Ketterangan:
Silahkan ganti # dengan alamat menu yang sobat inginkan.
Yang saya beri warna merah adalah nama menu yang akan di tampilkan di blog sobat, silahkan ganti sesuai keinginan sobat.
Catatan : selain di bawah di bawah header juga bisa, tapi tempat paling efektif adalah di elemen di bawah header. jika di bawah header sobat tidak ada elemen. sobat bisa baca tutorial Cara membuat Elemen Di bawah Header.
4. silahkan save, oh ya untuk judulnya di kosongkan saja.
Gimana sobat? mudahkan. nah sekian dulu ya Cara Membuat Menu Horizontal Drop Down di Blog. semoga ini bisa bermanfaat bagi sobat Blogger. terimaksih











28 comments:
keren sob...
saya yang simple aja deh sob..
ini juga udah simpel sob,, tinggal nambah di gadget elemen pada blog sobat..
Wuihhhhhhhh..lagi ngetren warna HITAM ya,nah ini mantef bang tutornya soalnya buat mempercantik blog biar kaya AURA KASIH gituuuuuuuu....hahahahyyy
tutorialnya bagus2 disini hhh btw aku juga pingin belajar bikin menu dropdown...mantab sob :D
mantap, ane ijin copas ya ..
bermanfaat nih
Info yang bagus sob...
Pingin buat menu horison kaya gini
Thanks
Izin copast ya mas:)
Udah lama mau buat tampilan kayak gitu ^^
silahkan aje, moga bermanfaat ya?
silahkan sobat.
ikuti saja tutorial di atas sob, mudah kok
iya sob, malah ngalah-ngalahin si Aura Kasih ini
Jangan lupa sumbernya ya :D
saya dulu pernah pakai ini tapi sepertinya bikin blog kita loadingnya lama.
nice info
ini gak bikin loading lama. ini kan cuma pakek CSS bukan java script..
ini tulisan saya sendiri masak iya saya kasih alamat blog saya sendiri, ntar di kira narsis lagi..
thanks sob...........
tapi knapa menu drop down ku nggk bisa keluar????
tolong di jlasin dob???
apa sobat sudah melakukannya dengan benar, jika sudah mungkin template sobat ada yang gak suport, atau sobat bisa memasangnya lewat edit HTML templatenya saja..
waw nice info, tapi saya belum tau cara mengatur tata letaknya.. hehehe
caranya sudah di jelaskan di atas sob, apalagiyangkurang paham
sob kalo ditaro digambar header gimana ya sob?
maksudnya gimana? maaf pertanyaannya kurang jelas
sob, su meNunya gk mau keLuar keNapa ?
mungkin template sobat tidak mendukung sob..
mantep mampir ya ... fajar196.blogspot.com
keren kang menu horizontal droupdownnya. makasih banyak sudah share tutorialnya.
makasih banyak bro..
100% WORK PERFECTLY!!!
salam..
Gan sub menunya gk keluar... kalo templatenya gak pas, template mana yang pas ?
wiih keren nih, ane coba dulu yah gan
Post a Comment